This is Angular Knowledge Pill - short and concise article! 💊
It takes just 10 seconds to learn something new 🔥
Like taking your morning vitamins 😃
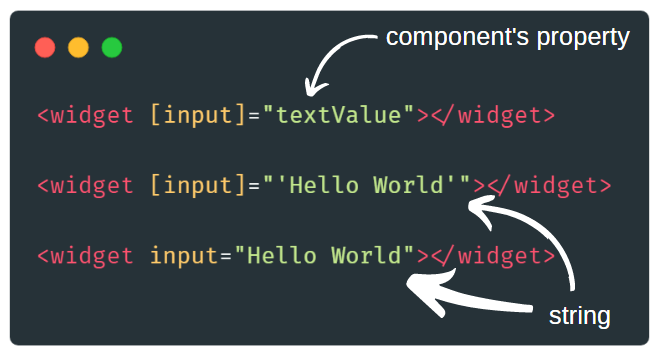
When you use [input]="value" then Angular interprets the value as an expression. So you can place there a variable reference from the component or even mathematic formula. When you use input="value" then the value is interpreted as a string! Take a look at the example:

If you would like to receive this kind of knowledge pills directly into your mailbox, subscribe at the bottom of the page. I will be sending them regularly! Remember, it just takes 10 seconds to learn something new!





Comments